共通ヘッダー・フッターの設定
概要
Danganページビルダーでは、各ページに挿入するヘッダーとフッターの設定ができます。あらかじめ設定しておけば、同じWordPressサイト内で共通し使用することができます。また、ページごとにヘッダーとフッターの表示・非表示の設定も可能です。
表示例
ヘッダーの表示例

フッターの表示例

設定画面を開く
WordPressのダッシュボードのメニューから、設定 > Danganページビルダー をクリックすると設定画面が開きます。
なお、この画面で設定するだけでは表反映されません。ヘッダーとフッターを表示させるには、後述する「ページごとの表示・非表示設定」が必要です。
設定項目

背景とスタイルは、ページビルダーと同様の手順で設定ができます。
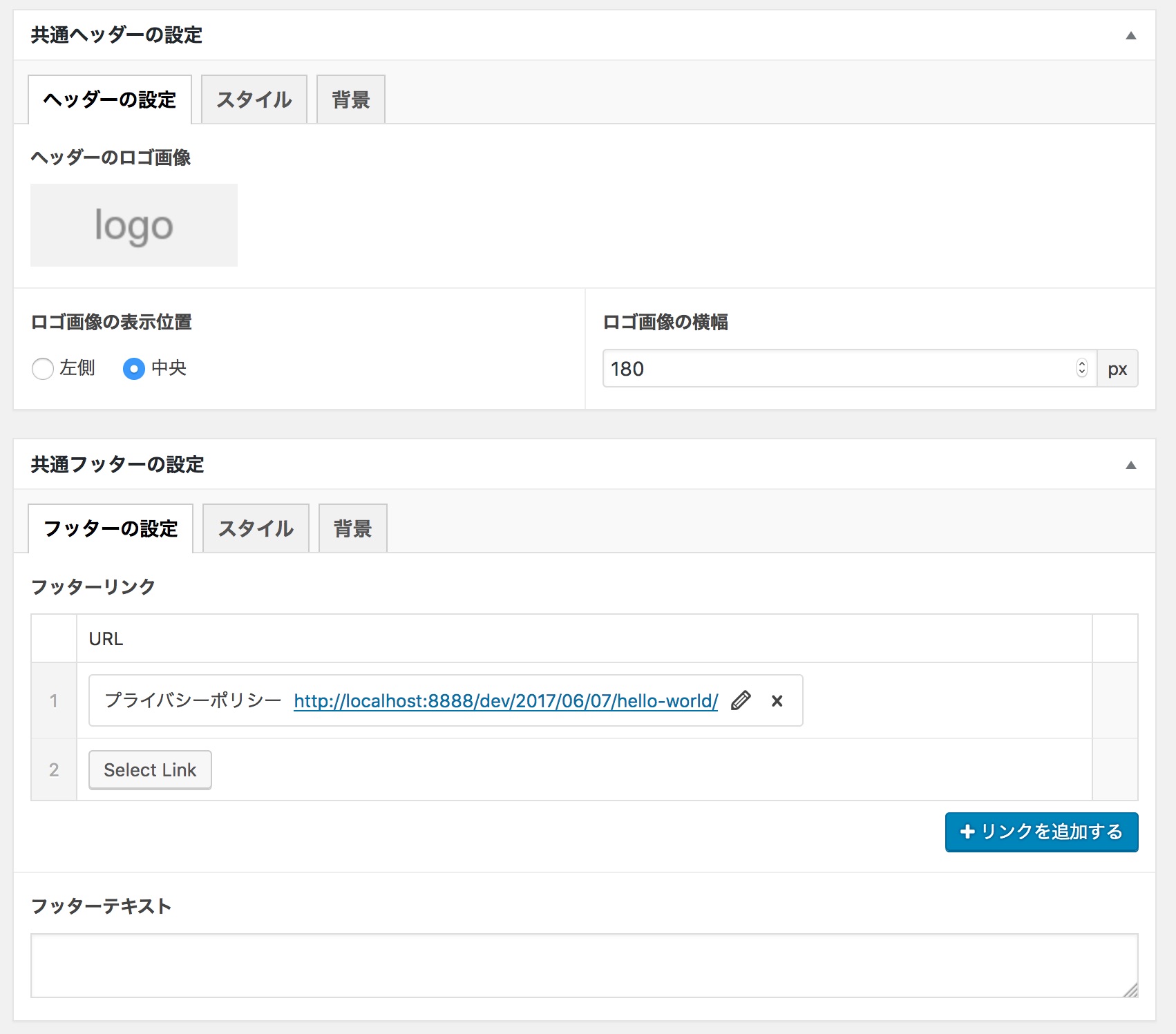
共通ヘッダーの設定
ページの最上部に表示するヘッダーの設定です。
ヘッダーロゴ画像
ロゴ画像がある場合はここで指定します。ロゴ画像が未設定の場合は、WordPressに設定されているサイト名がテキストで表示されます。
ロゴ画像の表示位置
ロゴ画像の表示位置を設定します。
- 左側
- 中央
ロゴ画像が小さい場合は左側、ある程度大きく表示したい場合は中央がおすすめです。
ロゴ画像の横幅
ロゴ画像を表示する際の横幅をピクセル単位で指定します。縦幅は自動的に調整されます。
共通フッターの設定
ページの最下部に表示するフッターの設定です。
フッターリンク
フッターに表示するリンクの設定です。特商法に基づく表記やプライバシーポリシーのページへのリンクをはるために使います。手順は次のとおりです。
- 「リンクを追加する」のボタンをクリック
- 項目が追加されるので「Select Link」のボタンをクリック
- ダイアログが表示されるのでURLを入力するか、既存のページを選択する
- 「リンク文字列」の項目にリンク用のテキストを入力する
- 「リンクを追加」のボタンを押す
これを追加したいリンクの回数繰り返して下さい。
フッターテキスト
コピーライト表記などのテキストです。
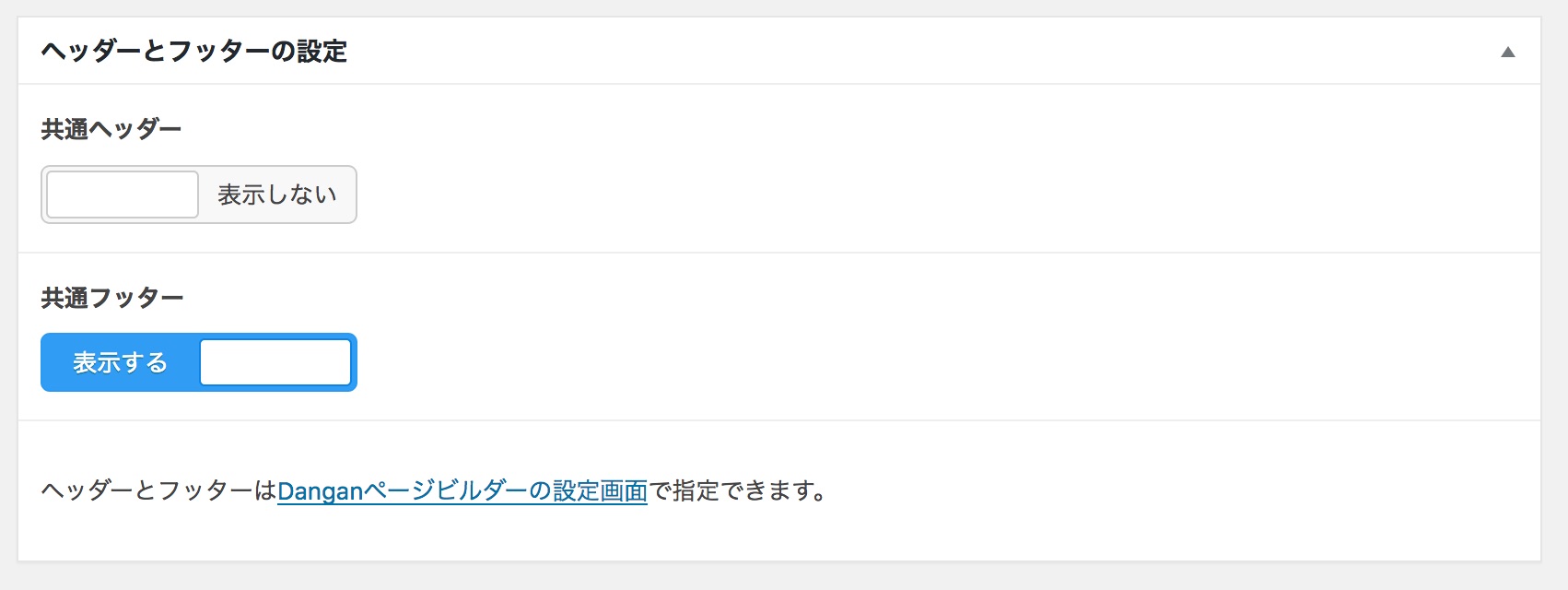
ページごとの表示・非表示設定

設定したヘッダー・フッターを表示するには、固定ページごとの設定が必要です。ページビルダーの画面で、「表示する」に切り替えてください。